Why?
Before going for a hike, a ride or any outdoor activity on roads or trails, it can be useful to plan your outing in order to know where you are going, and to estimate how much time it could take you.
Moreover, in this Covid period, where most of the trail running races were cancelled, a lot of runners (myself included) were looking for off-races, long distance challenges. But before attempting to complete a challenge, it must be defined and planned, and this usually includes drawing some lines on a map. So my initial motivation was to create a tool that allows me to do that in a quick an efficient way.
What do I need?
The essential features I personally need are:
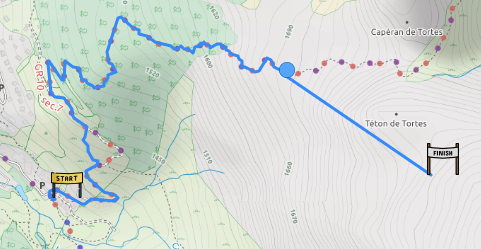
- the tool should be able to automatically follow roads and trails between two points
- it should be possible to add off-trail points with a straight line from the previous point (manual routing)
- it should be possible to switch the routing mode between road and trail
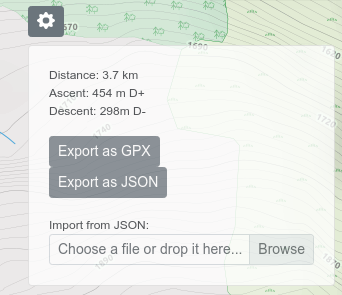
- the tool should calculate the distance, ascent and descent
- the track should be exportable to a GPX file.
Some other features are nice to have but non essential for me:
- a visualization of the slopes on a graph
- having some Point of Interests displayed on a map, like refuges and huts, drinking water location, shops, etc...
- being able to estimate a schedule based on a pace.
There are a lot of existing tools which cover more or less these features, but some of them (Strava, OpenRunner, TraceDeTrail...) require a premium subscription to have all the features listed above, and some others are linked to the watch or device you bought (Garmin, Suunto...). Moreover, I'm often not very satisfied with the user experience of these applications.
Some technical details...
So I decided to try building my own app, with the following components:
- Vue.js for the front-end framework
- Leaflet as the map library
- the OpenRouteService API via its openrouteservice-js NPM module
- Thunderforest for its outdoor map
The ORS API is nicely designed an is quite fast. The main issue I faced was the limitation of maximum 50 points for the routing API. To overcome this, I'm now doing requests to the API with only two points, and concatenating the route inside the application.
I now have a first working version which includes all the essential features. The code is available on Github with the instructions to run it.
An online version is available at https://map.nicolas-abbal.com.
How to use it?
I did not spend much time on the UI/UX part, as it's mainly a tool for my own usage. Here are some hints on how to use it.